カテゴリー:
ViewGroupクラス
閲覧数:711 配信日:2014-05-06 08:04

構成
LinearLayout大枠
┃
┣FrameLayout
┃├ImageView
┃└TextView
┃
┣FrameLayout
┃├ImageView
┃├ImageView
┃├ImageView
┃├ImageView
┃└ImageView
┃
┗FrameLayout
├FrameLayout
│└TextView
│
└ImageView
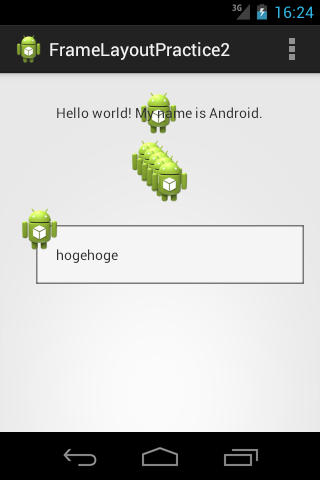
・3つのFrameLayout
| フレーム構成 | 内容 |
|---|---|
| FrameLayout | ImageViewの上にTextView表示 |
| FrameLayout | 位置をずらしながらImageView×5px |
| FrameLayout | FrameLayoutの中にTextView |
コード
▼/res/layout/activity_main.xml
<!-- この LinearLayout の子 View が、横方向の真ん中に来るようにする -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!-- この TextView の下に ic_launcher の画像を表示する ImageView を配置し、センタリングする -->
<!-- TextView は 縦方向の真ん中に来るようにする -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_launcher"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="@string/hello_world"/>
</FrameLayout>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!-- この ImageView の上に来る、同じ画像を表示する ImageView を 4 つ配置する -->
<!-- それぞれ、5 dp ずつ右と下にずれていくようにする -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:src="@drawable/ic_launcher"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/ic_launcher"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="15dp"
android:src="@drawable/ic_launcher"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/ic_launcher"/>
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- この ImageView の下に、android:background="@drawable/shape"を持つ FrameLayout を配置し、左と上に 20 dp ずつ余白をつける -->
<!-- 配置した FrameLayout の内側に、20 dp の余白を付け、その子要素に、hogehogeと表示する TextView を配置する -->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:padding="20dp"
android:background="@drawable/shape">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hogehoge"/>
</FrameLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
</FrameLayout>
</LinearLayout>
▼/res/drawable/shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#f5f5f5" />
<stroke
android:width="1dp"
android:color="#000000" />
</shape>