カテゴリー:
ViewGroupクラス
閲覧数:587 配信日:2014-05-08 09:53

概要
・水平方向で「android:layout_weight」使用する際は、「android:layout_width="0dp"」指定
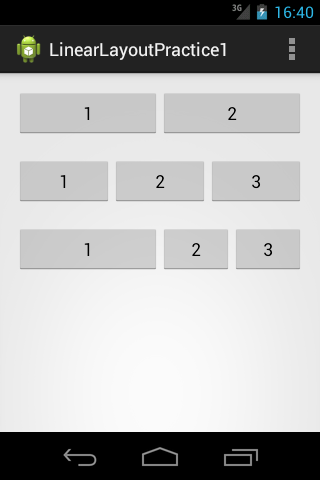
LinearLayout全体を覆う大枠
LinearLayout上
・Button1 / Button2 … それぞれ画面の1/2
LinearLayout中
・Button1 / Button2 / Button3 … それぞれ画面の1/3
LinearLayout下
・Button1 … 画面の1/2
・Button2 / Button3 … それぞれ画面の1/4
構成
・1つのLinearLayoutの中に3つのLinearLayoutを配置
LinearLayout大枠
│
├LinearLayout上
│ ├Button1
│ └Button2
│
├LinearLayout中
│ ├Button1
│ ├Button2
│ └Button3
│
└LinearLayout下
├Button1
├Button2
└Button3
コード
▼/res/layout/activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- ここの LinearLayout に 2 つの Button を置いて均等割付する -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="20dp"/>
<!-- ここの LinearLayout に 3 つの Button を置いて均等割付する -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="20dp"/>
<!-- ここの LinearLayout に 3 つの Button を置いて、半分を左端のもの、もう半分を残りの 2 つで半分ずつに割付 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="1"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3"/>
</LinearLayout>
</LinearLayout>
特徴
・水平方向で「android:layout_weight」使用する際は、「android:layout_width="0dp"」指定
・「android:layout_weight」で比率指定