カテゴリー:
ViewGroupクラス
閲覧数:513 配信日:2014-05-09 07:37

概要
・水平方向で「android:layout_weight」使用する際は、「android:layout_width="0dp"」指定
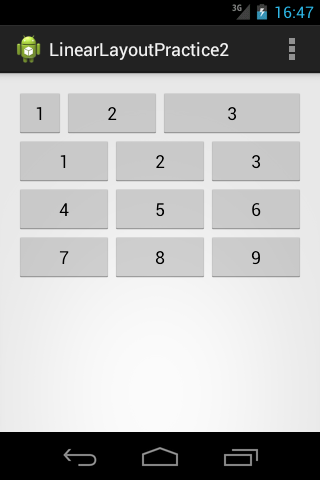
LinearLayout全体を覆う大枠
LinearLayout上
・Button1 … 画面の1/6
・Button2 … 画面の2/6 … 1/3
・Button3 … 画面の3/6 … 1/2
LinearLayout下
LinearLayout下上
・Button1 / Button2 / Button3 … それぞれ画面の1/3
LinearLayout下中
・Button4 / Button5 / Button6 … それぞれ画面の1/3
LinearLayout下下
・Button7 / Button8 / Button9 … それぞれ画面の1/3
構成
・1つのLinearLayoutの中に2つのLinearLayoutを配置し、さらに下のLinearLayoutの中に3つのLinearLayoutを配置
LinearLayout大枠
│
├LinearLayout上
│ ├Button1
│ ├Button2
│ └Button3
│
└LinearLayout下
│
├LinearLayout下上
│ ├Button1
│ ├Button2
│ └Button3
│
├LinearLayout下中
│ ├Button4
│ ├Button5
│ └Button6
│
└LinearLayout下下
├Button7
├Button8
└Button9
コード
▼/res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="2"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="3"/>
</LinearLayout>
<!-- 3 x 3 の Button を配置する -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="4"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="5"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="6"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="7"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="8"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="9"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
特徴
・水平方向で「android:layout_weight」使用する際は、「android:layout_width="0dp"」指定
・「android:layout_weight」で比率指定