カテゴリー:
ViewGroupクラス
閲覧数:554 配信日:2014-05-19 06:55

概要
水平方向で「android:layout_weight」使用する際は、「android:layout_width="0dp"」指定
・「android:layout_weight="1"」を設定している要素に「android:layout_width="wrap_content"」を指定しても(併用しても)エラーとならない
・しかし、「layout_weightでの幅計算」と「wrap_contentの幅計算」が両方行われてしまうため無駄
・レイアウト表示パフォーマンスを向上させるためには、「android:layout_weight」使用する際、「android:layout_width="0dp"」を指定する方が良い
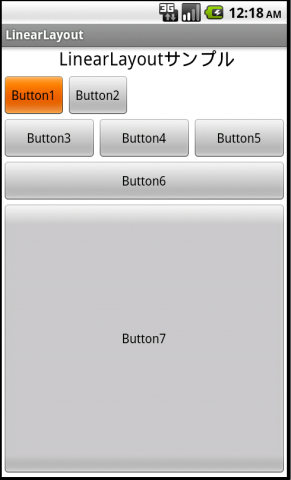
LinearLayout全体を覆う大枠
LinearLayout
・Button1 / Button2 … 「android:layout_weight」未使用。「android:layout_width="wrap_content"」。表示可能な最小の大きさ
LinearLayout
・Button3 / Button4 / Button5 … それぞれ画面の1/3
・「android:layout_weight="1"」×「android:layout_width="wrap_content"」
・「android:layout_weight="1"」×「android:layout_width="0dp"」と書く方が良い
Button6
・「android:layout_width="fill_parent"」×「android:layout_height="wrap_content"」
・「android:layout_width="match_parent"」×「android:layout_height="wrap_content"」と書く方が良い
Button7
・「android:layout_width="fill_parent"」×「android:layout_height="fill_parent"」
・「android:layout_width="match_parent"」×「android:layout_height="match_parent"」と書く方が良い
構成
・1つのLinearLayoutの中に2つのLinearLayoutを配置
LinearLayout大枠
│
├TextView
│
├LinearLayout
│ ├Button1
│ └Button2
│
├LinearLayout
│ ├Button3
│ ├Button4
│ └Button5
│
├Button6
│
└Button7
コード
▼/res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="20sp"
android:paddingBottom="5dip"
android:textColor="@android:color/black"
android:text=" LinearLayoutサンプル" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"
android:layout_weight="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"
android:layout_weight="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5"
android:layout_weight="1" />
</LinearLayout>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button6" />
<Button
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Button7" />
</LinearLayout>