カテゴリー:
ViewGroupクラス
閲覧数:537 配信日:2014-07-02 07:40

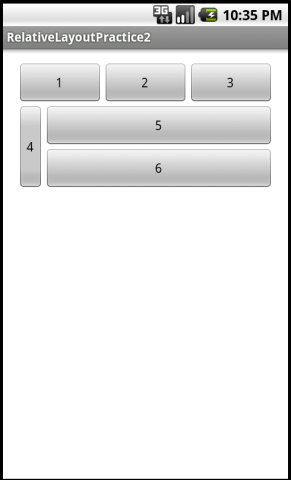
構成
・1つのRelativeLayoutの中に、LinearLayout、Button、RelativeLayout を配置
RelativeLayout
┃
┣LinearLayout
┃│├android:id="@+id/ButtonContainer"
┃│├android:layout_width="match_parent"
┃│└android:layout_height="wrap_content"
┃│
┃├Button
┃│ ├android:id="@+id/Button1"
┃│ ├android:layout_width="0dp"
┃│ ├android:layout_height="wrap_content"
┃│ ├android:layout_weight="1"
┃│ └android:text="1"
┃│
┃├Button
┃│ ├android:id="@+id/Button2"
┃│ ├android:layout_width="0dp"
┃│ ├android:layout_height="wrap_content"
┃│ ├android:layout_weight="1"
┃│ └android:text="2"
┃│
┃└Button
┃ ├android:id="@+id/Button3"
┃ ├android:layout_width="0dp"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_weight="1"
┃ └android:text="3"
┃
┣Button
┃ ├android:id="@+id/Button4"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_below="@+id/ButtonContainer"
┃ ├android:layout_alignBottom="@+id/ButtonContainer2" … 「一番下に配置したRelativeLayout」の下端を基準
┃ └android:text="4"
┃
┗RelativeLayout
│├android:id="@+id/ButtonContainer2"
│├android:layout_width="match_parent"
│├android:layout_height="wrap_content"
│├android:layout_toRightOf="@+id/Button4"
│└android:layout_below="@+id/ButtonContainer" … 「一番上に配置したLinearLayout」の下
│
├Button
│ ├android:id="@+id/Button5"
│ ├android:layout_width="match_parent"
│ ├android:layout_height="wrap_content"
│ └android:text="5"
│
└Button
├android:id="@+id/Button6"
├android:layout_width="match_parent"
├android:layout_height="wrap_content"
├android:layout_below="@+id/Button5"
└android:text="6"
コード
▼/res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<!-- Button1 の右に 2 つボタンを並べて均等割付する -->
<LinearLayout
android:id="@+id/ButtonContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/Button1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
<Button
android:id="@+id/Button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"/>
<Button
android:id="@+id/Button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3"/>
</LinearLayout>
<!-- Button4 の右に、縦に 2 つのボタンを並べる -->
<!-- Button4 の大きさは、縦に 2 つ並べたボタン分の高さに合わせる -->
<Button
android:id="@+id/Button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/ButtonContainer"
android:layout_alignBottom="@+id/ButtonContainer2"
android:text="4"/>
<RelativeLayout
android:id="@+id/ButtonContainer2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/Button4"
android:layout_below="@+id/ButtonContainer">
<Button
android:id="@+id/Button5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="5"/>
<Button
android:id="@+id/Button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/Button5"
android:text="6"/>
</RelativeLayout>
</RelativeLayout>