カテゴリー:
ViewGroupクラス
閲覧数:684 配信日:2014-05-05 07:10

構成
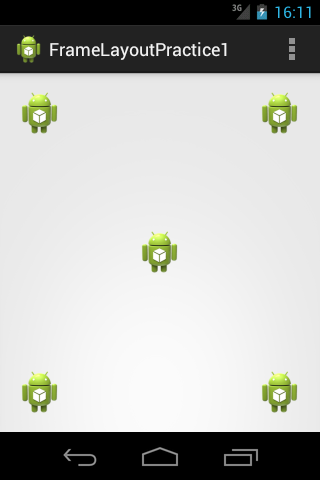
・1つのFrameLayoutの中で、5つのImageViewを位置指定
FrameLayout大枠
│
├ImageView
│
├ImageView
│
├ImageView
│
├ImageView
│
└ImageView
ImageView
android:layout_gravity
・左上端はデフォルトなので「left|top」とは指定しない
| - | - | right|top |
| - | center | - |
| left|bottom | - | right|bottom |
コード
▼/res/layout/activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<!-- 右上端に寄せた ImageView を配置 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|top"
android:src="@drawable/ic_launcher"/>
<!-- 左下端に寄せた ImageView を配置 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|bottom"
android:src="@drawable/ic_launcher"/>
<!-- 右下端に寄せた ImageView を配置 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:src="@drawable/ic_launcher"/>
<!-- センタリングした ImageView を配置 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_launcher"/>
</FrameLayout>