FrameLayoutとは?
状態:-
閲覧数:4,036
投稿日:2013-06-15
更新日:2018-09-11
「スクリーン左上を基点にビューを配置する」レイアウトクラス
ビューをひとつだけ配置する場合に利用される
左上とは?
・ビュー位置が(0, 0)
特徴
・すべての子要素は、スクリーンの左上の角に固定されている
・子ビューに対して異なる位置は指定できない
複数ビューを配置すると?
・結果的に最後に配置したビューが最前面に描画された状態になる
・子ビューは前に描かれたビューに単純に上書きされるだけなので、 部分的または全体的に (新たなものが透明化されている場合を除き) 隠れてしまう
・レイアウト関連主要クラスの階層一覧
クラス構成
親クラス
直接子クラス
AppWidgetHostView, CalendarView, DatePicker, GestureOverlayView, HorizontalScrollView, MediaController, ScrollView, TabHost, TimePicker, ViewAnimator
間接子クラス
FragmentTabHost, ImageSwitcher, TextSwitcher, ViewFlipper, ViewSwitcher
Nested Classes
… 型の内部で宣言されたクラス「ネストしたクラス」
FrameLayout.LayoutParams
XML属性一覧
概要
・「FrameLayoutクラス」で定義
| XML属性名 | 内容 |
|---|---|
| android:foreground | 指定したインデックスに対応するカラムを非表示にする |
| android:foregroundGravity | forgroundに指定したイメージの重力方向を指定する。指定できる値は、LinearLayoutと同様 |
| android:measureAllChildren | すべてのビューの寸法を計測する場合は、trueを指定する。デフォルトは、false |
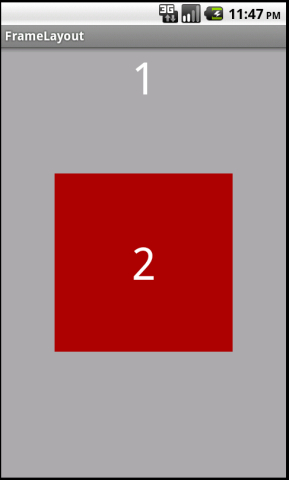
レイアウト例(フレーム数1) …縦一列

構成
・1つのFrameLayoutの中で、2つのTextViewを配置
FrameLayoutt大枠
│
├TextView
│
└TextView
android:layout_gravity
・center_horizontal は X 座標のみ中央寄せ
| ビュー名称 | android:layout_gravity |
|---|---|
| TextView | center_horizontal |
| TextView | center |
コード
▼/res/layout/activity_main.xml
<?xml version="1.0" encoding="UTF-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white">
<TextView
android:id="@+id/first"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="@android:color/white"
android:background="@android:color/darker_gray"
android:textSize="50sp"
android:gravity="center_horizontal"
android:text="1" />
<TextView
android:id="@+id/sedond"
android:layout_width="200dip"
android:layout_height="200dip"
android:background="#aa0000"
android:layout_gravity="center"
android:gravity="center"
android:textSize="50sp"
android:textColor="@android:color/white"
android:text="2" />
</FrameLayout>
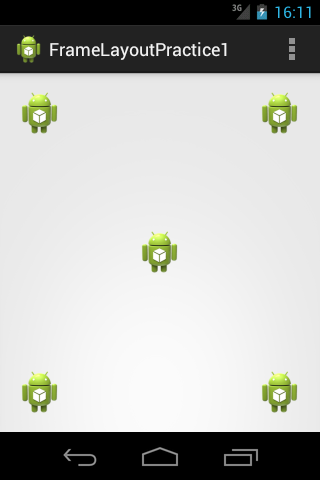
レイアウト例(フレーム数1) … ImageView を 四隅 + センター へ配置

構成
・1つのFrameLayoutの中で、5つのImageViewを位置指定
FrameLayout大枠
│
├ImageView
│
├ImageView
│
├ImageView
│
├ImageView
│
└ImageView
ImageView
android:layout_gravity
・左上端はデフォルトなので「left|top」とは指定しない
| - | - | right|top |
| - | center | - |
| left|bottom | - | right|bottom |
コード
▼/res/layout/activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<!-- 右上端に寄せた ImageView を配置 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|top"
android:src="@drawable/ic_launcher"/>
<!-- 左下端に寄せた ImageView を配置 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left|bottom"
android:src="@drawable/ic_launcher"/>
<!-- 右下端に寄せた ImageView を配置 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|bottom"
android:src="@drawable/ic_launcher"/>
<!-- センタリングした ImageView を配置 -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_launcher"/>
</FrameLayout>