カテゴリー:
ViewGroupクラス
閲覧数:596 配信日:2013-06-16 06:26

構成
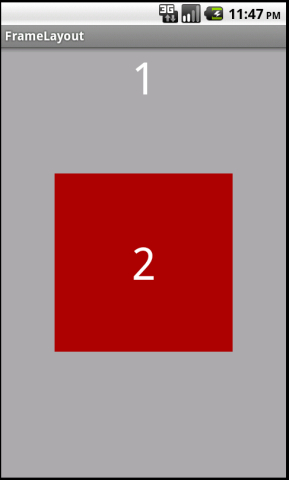
・1つのFrameLayoutの中で、2つのTextViewを配置
FrameLayoutt大枠
│
├TextView
│
└TextView
android:layout_gravity
・center_horizontal は X 座標のみ中央寄せ
| ビュー名称 | android:layout_gravity |
|---|---|
| TextView | center_horizontal |
| TextView | center |
コード
▼/res/layout/activity_main.xml
<?xml version="1.0" encoding="UTF-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white">
<TextView
android:id="@+id/first"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="@android:color/white"
android:background="@android:color/darker_gray"
android:textSize="50sp"
android:gravity="center_horizontal"
android:text="1" />
<TextView
android:id="@+id/sedond"
android:layout_width="200dip"
android:layout_height="200dip"
android:background="#aa0000"
android:layout_gravity="center"
android:gravity="center"
android:textSize="50sp"
android:textColor="@android:color/white"
android:text="2" />
</FrameLayout>