RelativeLayoutとは?
状態:-
閲覧数:2,035
投稿日:2013-06-05
更新日:2018-09-10
複数Viewを相対的に配置するレイアウトクラス
配置位置を「他オブジェクトとの想定座標によって指定」するレイアウト
・「ビューとの相対位置で指定する相対レイアウト」を作成する
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</RelativeLayout>
・レイアウト関連主要クラスの階層一覧
クラス構成
親クラス
直接子クラス
DialerFilter, TwoLineListItem
ネストクラス
・型の内部で宣言されたクラス「ネストしたクラス」
RelativeLayout.LayoutParams
XML属性一覧
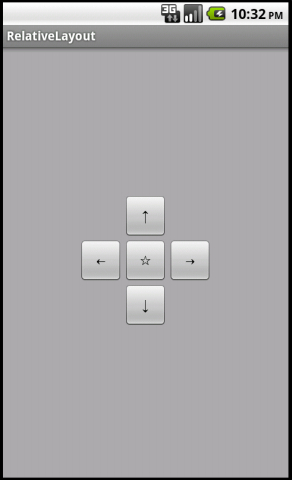
レイアウト例 … 相対基準が単数

構成
・1つのRelativeLayoutの中に5つのButtonを配置
RelativeLayout
┃
┣Button
┃ ├android:id="@+id/center"
┃ ├android:layout_centerInParent
┃ └android:text="☆"
┃
┣Button
┃ ├android:layout_above="@+id/center" … "☆"の上
┃ ├android:layout_alignLeft="@+id/center" … "☆"の左端を基準
┃ └android:text="↑"
┃
┣Button
┃ ├android:layout_below="@+id/center" … "☆"の下
┃ ├android:layout_alignLeft="@+id/center" "☆"の左端を基準
┃ └android:text="↓"
┃
┣Button
┃ ├android:layout_toLeftOf="@+id/center" … "☆"の右
┃ ├android:layout_alignTop="@+id/center" … "☆"の上端を基準とする
┃ └android:text="←"
┃
┗Button
├android:layout_toRightOf="@+id/center" … "☆"の左
├android:layout_alignTop="@+id/center" … "☆"の上端を基準とする
└android:text="→"
コード
▼/res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/darker_gray"
android:padding="20dip">
<Button
android:id="@+id/center"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_centerInParent="true"
android:text="☆" />
<Button
android:id="@+id/avobe"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_above="@+id/center"
android:layout_alignLeft="@+id/center"
android:text="↑" />
<Button
android:id="@+id/below"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_below="@+id/center"
android:layout_alignLeft="@+id/center"
android:text="↓" />
<Button
android:id="@+id/left"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_toLeftOf="@+id/center"
android:layout_alignTop="@+id/center"
android:text="←" />
<Button
android:id="@+id/right"
android:layout_width="50dip"
android:layout_height="50dip"
android:layout_toRightOf="@+id/center"
android:layout_alignTop="@+id/center"
android:text="→" />
</RelativeLayout>
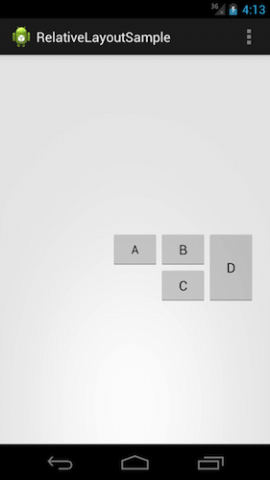
レイアウト例 … 相対基準が複数

構成
・1つのRelativeLayoutの中に4つのButtonを配置
RelativeLayout
┃
┣Button
┃ ├android:id="@+id/a"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_centerHorizontal="true"
┃ ├android:layout_centerVertical="true"
┃ └android:text="A"
┃
┣Button
┃ ├android:id="@+id/b"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_alignTop="@+id/a" … Aの上端を基準
┃ ├android:layout_toRightOf="@+id/a" … Aの右
┃ └android:text="B"
┃
┣Button
┃ ├android:id="@+id/c"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_alignLeft="@+id/b" … Bの上端を基準
┃ ├android:layout_below="@+id/b" … Bの下
┃ └android:text="C"
┃
┗Button
├android:id="@+id/d"
├android:layout_width="wrap_content"
├android:layout_height="wrap_content"
├android:layout_alignBottom="@+id/c" … Cの下端を基準
├android:layout_alignTop="@+id/b" … Bの上端を基準
├ android:layout_toRightOf="@+id/b"
└android:text="D"
コード
▼/res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<Button
android:id="@+id/a"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="A"
android:textSize="16sp" />
<Button
android:id="@+id/b"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/a"
android:layout_toRightOf="@+id/a"
android:text="B" />
<Button
android:id="@+id/c"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/b"
android:layout_below="@+id/b"
android:text="C" />
<Button
android:id="@+id/d"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/c"
android:layout_alignTop="@+id/b"
android:layout_toRightOf="@+id/b"
android:text="D" />
</RelativeLayout>
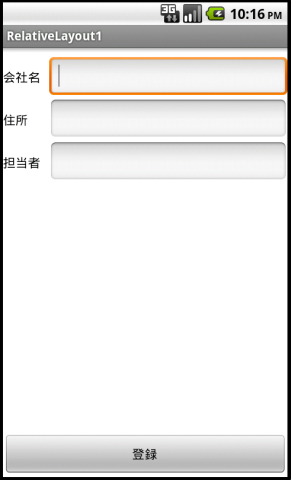
レイアウト例 … 相対基準が複数

構成
・1つのRelativeLayoutを3段で区切る
RelativeLayout
┃
┣TextView
┃ ├android:id="@+id/textView01"
┃ ├android:layout_width="wrap_content"
┃ └android:text="会社名"
┃
┣EditText
┃ ├android:id="@+id/editText01"
┃ ├android:layout_width="match_parent"
┃ └android:layout_toRightOf="@+id/textView01"
┃
┣TextView
┃ ├android:id=@+id/textView02
┃ ├android:layout_width="wrap_content"
┃ ├android:text="住所"
┃ ├android:layout_below="@+id/editText01"
┃ └android:layout_alignBaseline="@+id/editText02" … の下端基準
┃
├EditText
┃ ├android:id="@+id/editText02"
┃ ├android:layout_width="match_parent"
┃ ├android:layout_toRightOf=@+id/textView02
┃ ├android:layout_below="@+id/textView01"
┃ └android:layout_alignLeft="@+id/editText01" … の左端基準
┃
┣TextView
┃ ├android:id="@+id/textView03"
┃ ├android:layout_width="wrap_content"
┃ ├android:text="担当者"
┃ ├android:layout_below="@+id/editText02"
┃ └android:layout_alignBaseline="@+id/editText03"
┃
├EditText
┃ ├android:id="@+id/editText03"
┃ ├android:layout_width="match_parent"
┃ ├android:layout_toRightOf="@+id/textView03"
┃ ├android:layout_below="@+id/textView01"
┃ └android:layout_alignLeft="@+id/editText01" … の左端基準
┃
┗Button
├android:layout_width="match_parent"
├android:layout_height="wrap_content"
├android:text="登録"
└android:layout_alignParentBottom="true"
android:layout_alignParentBottom
・親ビューの下辺中央に配置
コード
▼/res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout01"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="10dip"
android:background="@android:color/white">
<TextView
android:id="@+id/textView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="会社名"
android:layout_alignBaseline="@+id/editText01" />
<EditText
android:id="@+id/editText01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:maxLength="50"
android:layout_toRightOf="@+id/textView01"
android:layout_marginLeft="10dip" />
<TextView
android:id="@+id/textView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="住所"
android:layout_below="@+id/editText01"
android:layout_alignBaseline="@+id/editText02" />
<EditText
android:id="@+id/editText02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:maxLength="50"
android:layout_toRightOf="@+id/textView02"
android:layout_below="@+id/editText01"
android:layout_alignLeft="@+id/editText01" />
<TextView
android:id="@+id/textView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="担当者"
android:layout_below="@+id/editText02"
android:layout_alignBaseline="@+id/editText03" />
<EditText
android:id="@+id/editText03"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:maxLength="50"
android:layout_toRightOf="@+id/textView03"
android:layout_below="@+id/editText02"
android:layout_alignLeft="@+id/editText01" />
<Button
android:id="@+id/button01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="登録"
android:layout_alignParentBottom="true" />
</RelativeLayout>
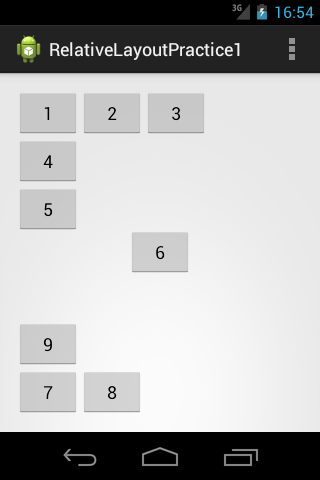
レイアウト例 … 相対基準が複数

構成
・1つのRelativeLayoutの中に9つのButtonを配置
RelativeLayout
┃
┣Button
┃ ├android:id="@+id/Button1"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_alignParentLeft="true" … trueの場合、このビューの左端は、親の左端に一致
┃ ├android:layout_alignParentTop="true" … trueの場合、このビューの上端は、親の上端と一致
┃ └android:text="1"
┃
┣Button
┃ ├android:id="@+id/Button4"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_below="@+id/Button1" … 1の下
┃ └android:text="4"
┃
┣Button
┃ ├android:id="@+id/Button5"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_below="@+id/Button4" … 4の下
┃ └android:text="5"
┃
┣Button
┃ ├android:id="@+id/Button2"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_toRightOf="@+id/Button1" … 1の右
┃ └android:text="2"
┃
┣Button
┃ ├android:id="@+id/Button3"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_toRightOf="@+id/Button2" … 2の右
┃ └android:text="3"
┃
┣Button
┃ ├android:id="@+id/Button6"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_centerInParent="true" … 水平方向および垂直方向の位置が、親ビュー中央になるよう配置
┃ └android:text="6"
┃
┣Button
┃ ├android:id="@+id/Button7"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_alignParentLeft="true" … trueの場合、このビューの左端は、親の左端に一致
┃ ├android:layout_alignParentBottom="true" … trueの場合、このビューの左端は、親の下端に一致
┃ └android:text="7"
┃
┣Button
┃ ├android:id="@+id/Button8"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_toRightOf="@+id/Button7" … 7の右
┃ ├android:layout_alignParentBottom="true"
┃ └android:text="8"
┃
┗Button
├android:id="@+id/Button9"
├android:layout_width="wrap_content"
├android:layout_height="wrap_content"
├android:layout_above="@+id/Button7" … 7の上
└android:text="9"
コード
▼/res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<!-- TODO: Button1 の右に 2 つのボタンを並べる -->
<!-- TODO: Button1 の下に 2 つのボタンを並べる -->
<Button
android:id="@+id/Button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="1"/>
<Button
android:id="@+id/Button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Button1"
android:text="4"/>
<Button
android:id="@+id/Button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/Button4"
android:text="5"/>
<Button
android:id="@+id/Button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/Button1"
android:text="2"/>
<Button
android:id="@+id/Button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/Button2"
android:text="3"/>
<!-- TODO: Button6 を 画面中央に配置する -->
<Button
android:id="@+id/Button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="6"/>
<!-- TODO: Button7 を画面左下に配置する -->
<Button
android:id="@+id/Button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="7"/>
<!-- TODO: Button7 の右に 1 つボタンを並べる -->
<Button
android:id="@+id/Button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/Button7"
android:layout_alignParentBottom="true"
android:text="8"/>
<!-- TODO: Button7 の上に 1 つボタンを並べる -->
<Button
android:id="@+id/Button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/Button7"
android:text="9"/>
</RelativeLayout>