カテゴリー:
ViewGroupクラス
閲覧数:461 配信日:2014-06-06 07:22

構成
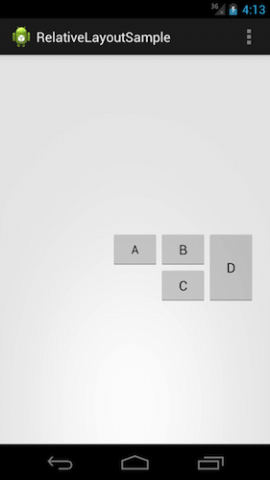
・1つのRelativeLayoutの中に4つのButtonを配置
RelativeLayout
┃
┣Button
┃ ├android:id="@+id/a"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_centerHorizontal="true"
┃ ├android:layout_centerVertical="true"
┃ └android:text="A"
┃
┣Button
┃ ├android:id="@+id/b"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_alignTop="@+id/a" … Aの上端を基準
┃ ├android:layout_toRightOf="@+id/a" … Aの右
┃ └android:text="B"
┃
┣Button
┃ ├android:id="@+id/c"
┃ ├android:layout_width="wrap_content"
┃ ├android:layout_height="wrap_content"
┃ ├android:layout_alignLeft="@+id/b" … Bの上端を基準
┃ ├android:layout_below="@+id/b" … Bの下
┃ └android:text="C"
┃
┗Button
├android:id="@+id/d"
├android:layout_width="wrap_content"
├android:layout_height="wrap_content"
├android:layout_alignBottom="@+id/c" … Cの下端を基準
├android:layout_alignTop="@+id/b" … Bの上端を基準
├ android:layout_toRightOf="@+id/b"
└android:text="D"
コード
▼/res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<Button
android:id="@+id/a"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="A"
android:textSize="16sp" />
<Button
android:id="@+id/b"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/a"
android:layout_toRightOf="@+id/a"
android:text="B" />
<Button
android:id="@+id/c"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/b"
android:layout_below="@+id/b"
android:text="C" />
<Button
android:id="@+id/d"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/c"
android:layout_alignTop="@+id/b"
android:layout_toRightOf="@+id/b"
android:text="D" />
</RelativeLayout>