カテゴリー:
ViewGroupクラス
閲覧数:486 配信日:2014-05-08 09:23

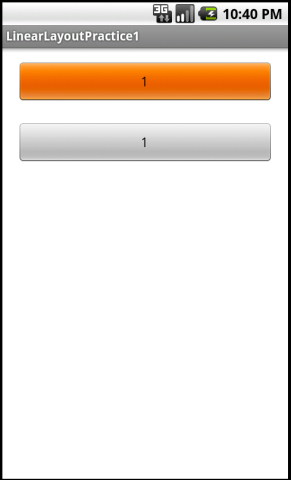
構成
・1つのLinearLayoutの中に3つのLinearLayoutを配置
LinearLayout大枠
│
├LinearLayout上
│ └Button1
│
├View
│
├LinearLayout下
│ └Button1
│
├View
│
└LinearLayout
・1はButtonに記述
・Viewは余白
・最後のLinearLayoutでは、何も表示していない
コード
▼/res/layout/activity_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="20dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
</LinearLayout>
</LinearLayout>