概要
状態:-
閲覧数:1,150
投稿日:2014-07-25
更新日:2014-07-25
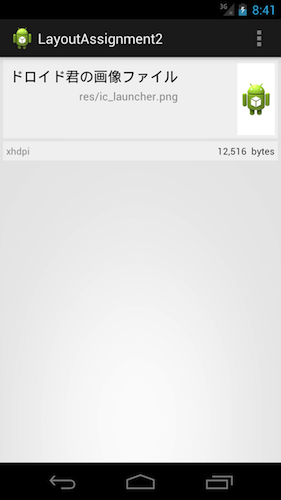
レイアウト例

構成
・1つのLinearLayoutの中に、2つのRelativeLayout を配置
LinearLayout
┃
┣RelativeLayout
┃├TextView
┃│├android:id="@+id/textView1"
┃│├android:layout_alignParentLeft="true" … trueの場合、このビューの左端は、親の左端に一致
┃│├android:layout_alignParentTop="true" … trueの場合、このビューの上端は、親の上端に一致
┃│└android:text="ドロイド君の画像ファイル"
┃│
┃├TextView
┃│├android:layout_alignRight="@+id/textView1" … 「ドロイド君の画像ファイル」右方向に配置
┃│├android:layout_below="@+id/textView1" … 「ドロイド君の画像ファイル」下に配置
┃│└android:text="res/ic_launcher.png" … パスをテキスト表示
┃│
┃└ImageView
┃ ├android:layout_alignParentBottom="true" … trueの場合、このビューの下端は、親の下端に一致
┃ ├android:layout_alignParentRight="true" … trueの場合、このビューの右端は、親の右端に一致
┃ ├android:layout_alignParentTop="true" … trueの場合、このビューの上端は、親の上端に一致
┃ ├android:background="#ffffff"
┃ └android:src="@drawable/ic_launcher"
┃
┃
┗RelativeLayout
├TextView
│└android:text="xhdpi"
│
└TextVieww
├android:layout_alignParentRight="true" … trueの場合、このビューの左端は、親の右端に一致
├android:layout_alignParentTop="true" … trueの場合、このビューの上端は、親の上端に一致
└android:text="12,516 bytes"
コード
▼/MainActivity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.assignment_2_2);
}
▼/res/layout/assignment_2_2.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<RelativeLayout
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_margin="4dp"
android:background="#f2f2f2"
android:orientation="horizontal"
android:padding="4dp" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_margin="4dp"
android:text="ドロイド君の画像ファイル"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/textView1"
android:layout_below="@+id/textView1"
android:text="res/ic_launcher.png"
android:textColor="#999999" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="#ffffff"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:background="#f2f2f2"
android:orientation="horizontal"
android:padding="4dp" >
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="xhdpi"
android:textColor="#999999"
android:textSize="12sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="12,516 bytes"
android:textSize="12sp" />
</RelativeLayout>
</LinearLayout>