概要
状態:-
閲覧数:1,572
投稿日:2014-09-29
更新日:2014-09-30
オブジェクトの配置方法を指定する属性
・FrameLayout.LayoutParamsクラスで定義されている
・設定可能な定数一覧
・FrameLayoutクラスでの使用例
間違えやすい属性
・android:gravityとは異なる
android:layout_gravity
・自分の位置
android:gravity
・内部の要素の位置
両クラス使用例
・LinearLayoutの中でandroid:gravity使用し、FrameLayoutの中でandroid:layout_gravity使用
・RelativeLayoutの中でandroid:gravity使用し、FrameLayoutの中でandroid:layout_gravity使用
・FrameLayout.LayoutParamsクラスで定義されている
・設定可能な定数一覧
・FrameLayoutクラスでの使用例
間違えやすい属性
・android:gravityとは異なる
両者の違い
android:layout_gravity
・自分の位置
android:gravity
・内部の要素の位置
両クラス使用例
・LinearLayoutの中でandroid:gravity使用し、FrameLayoutの中でandroid:layout_gravity使用
・RelativeLayoutの中でandroid:gravity使用し、FrameLayoutの中でandroid:layout_gravity使用
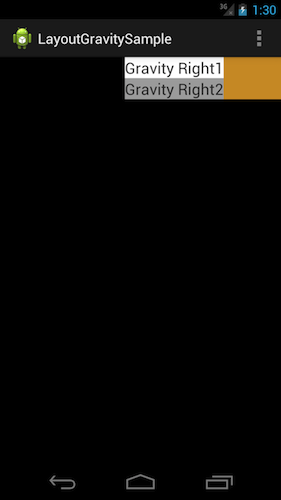
内部にTextViewを持ったLinearLayoutにandroid:layout_gravity="right"を指定

内部にTextViewを持ったLinearLayoutにandroid:layout_gravity="right"を指定
・LinearLayout自体の位置が右に移動
・TextViewのLinearLayout内での位置は変化なし
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black"
android:orientation="vertical" >
<LinearLayout
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="#d1992f"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/white"
android:text="Gravity Right1"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:text="Gravity Right2"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
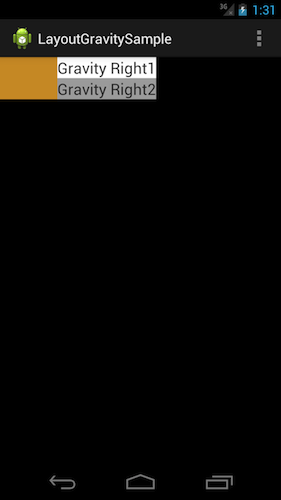
LinearLayout内部のTextView自体にandroid:layout_gravity="right"を指定

LinearLayout内部のTextView自体にandroid:layout_gravity="right"を指定
・TextViewが右に整列される
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black"
android:orientation="vertical" >
<LinearLayout
android:layout_width="200dp"
android:layout_height="wrap_content"
android:background="#d1992f"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@android:color/white"
android:text="Gravity Right1"
android:textSize="20sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@android:color/darker_gray"
android:text="Gravity Right2"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>