概要
状態:-
閲覧数:1,335
投稿日:2014-09-29
更新日:2014-09-30
オブジェクトの配置方法を指定する属性
・「LinearLayoutクラス」「RelativeLayoutクラス」で定義されている
・設定可能な定数一覧
LinearLayoutクラスでの使用例
・1つのLinearLayoutの中に4つのLinearLayout
間違えやすい属性
・android:layout_gravityとは異なる
android:layout_gravity
・自分の位置
android:gravity
・内部の要素の位置
両クラス使用例
・LinearLayoutの中でandroid:gravity使用し、FrameLayoutの中でandroid:layout_gravity使用
・RelativeLayoutの中でandroid:gravity使用し、FrameLayoutの中でandroid:layout_gravity使用
・「LinearLayoutクラス」「RelativeLayoutクラス」で定義されている
・設定可能な定数一覧
LinearLayoutクラスでの使用例
・1つのLinearLayoutの中に4つのLinearLayout
間違えやすい属性
・android:layout_gravityとは異なる
両者の違い
android:layout_gravity
・自分の位置
android:gravity
・内部の要素の位置
両クラス使用例
・LinearLayoutの中でandroid:gravity使用し、FrameLayoutの中でandroid:layout_gravity使用
・RelativeLayoutの中でandroid:gravity使用し、FrameLayoutの中でandroid:layout_gravity使用
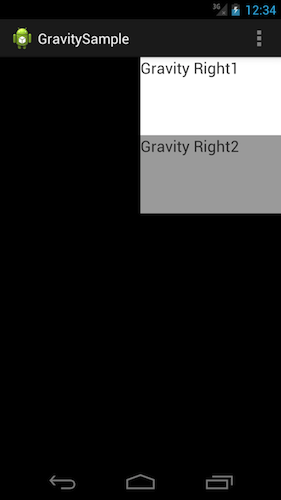
内部にTextViewを持ったLinearLayoutにandroid:gravity="right"を指定

right
内部にTextViewを持ったLinearLayoutにandroid:gravity="right"を指定
・内部の要素位置を右へ指定
・このデモでは、TextViewが右に整列される
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black"
android:gravity="right"
android:orientation="vertical" >
<TextView
android:layout_width="180dp"
android:layout_height="100dp"
android:background="@android:color/white"
android:text="Gravity Right1"
android:textSize="20sp" />
<TextView
android:layout_width="180dp"
android:layout_height="100dp"
android:background="@android:color/darker_gray"
android:text="Gravity Right2"
android:textSize="20sp" />
</LinearLayout>
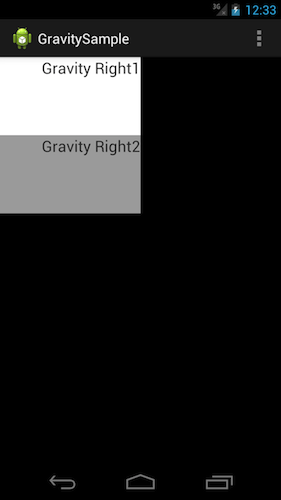
LinearLayout内部のTextView自体にandroid:gravity="right"を指定

right
LinearLayout内部のTextView自体にandroid:gravity="right"を指定
・内部の要素位置を右へ指定
・このデモでは、TextView内の文字が右に整列される
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black"
android:orientation="vertical" >
<TextView
android:layout_width="180dp"
android:layout_height="100dp"
android:background="@android:color/white"
android:gravity="right"
android:text="Gravity Right1"
android:textSize="20sp" />
<TextView
android:layout_width="180dp"
android:layout_height="100dp"
android:background="@android:color/darker_gray"
android:gravity="right"
android:text="Gravity Right2"
android:textSize="20sp" />
</LinearLayout>